Donate
⬤ and ‒ and ▶︎
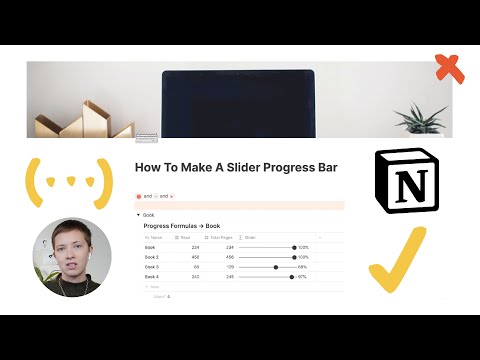
Book
Formulas
⬤ and ‒ Progress Bar Minimalslice("‒‒‒‒‒‒‒‒‒‒", 0, 10 * prop("Read") / prop("Total Pages")) + "▶︎" + " " + format(floor(100 * prop("Read") / prop("Total Pages"))) + "%"
⬤ and ‒ Progress Bar Slider → Longslice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, floor(20 * prop("Read") / prop("Total Pages"))) + "⬤" + slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, 20 - floor(20 * prop("Read") / prop("Total Pages"))) + " " + format(floor(100 * prop("Read") / prop("Total Pages"))) + "%"
Extra
Date-Range
Formulas
Percentage (Temp)
dateBetween(now(), start(prop("Date")), "days") / dateBetween(end(prop("Date")), start(prop("Date")), "days")
Progress Bar → Date-Range
if(dateBetween(start(prop("Date")), now(), "days") > 0, "⬤‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒ 0%", if(dateBetween(end(prop("Date")), now(), "days") > -1, slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, floor(20 * dateBetween(now(), start(prop("Date")), "days") / dateBetween(end(prop("Date")), start(prop("Date")), "days"))) + "⬤" + slice("‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒", 0, 20 - floor(20 * dateBetween(now(), start(prop("Date")), "days") / dateBetween(end(prop("Date")), start(prop("Date")), "days"))) + " " + format(floor(100 * dateBetween(now(), start(prop("Date")), "days") / dateBetween(end(prop("Date")), start(prop("Date")), "days"))) + "%", "‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒‒⬤ 100%"))

